Featured
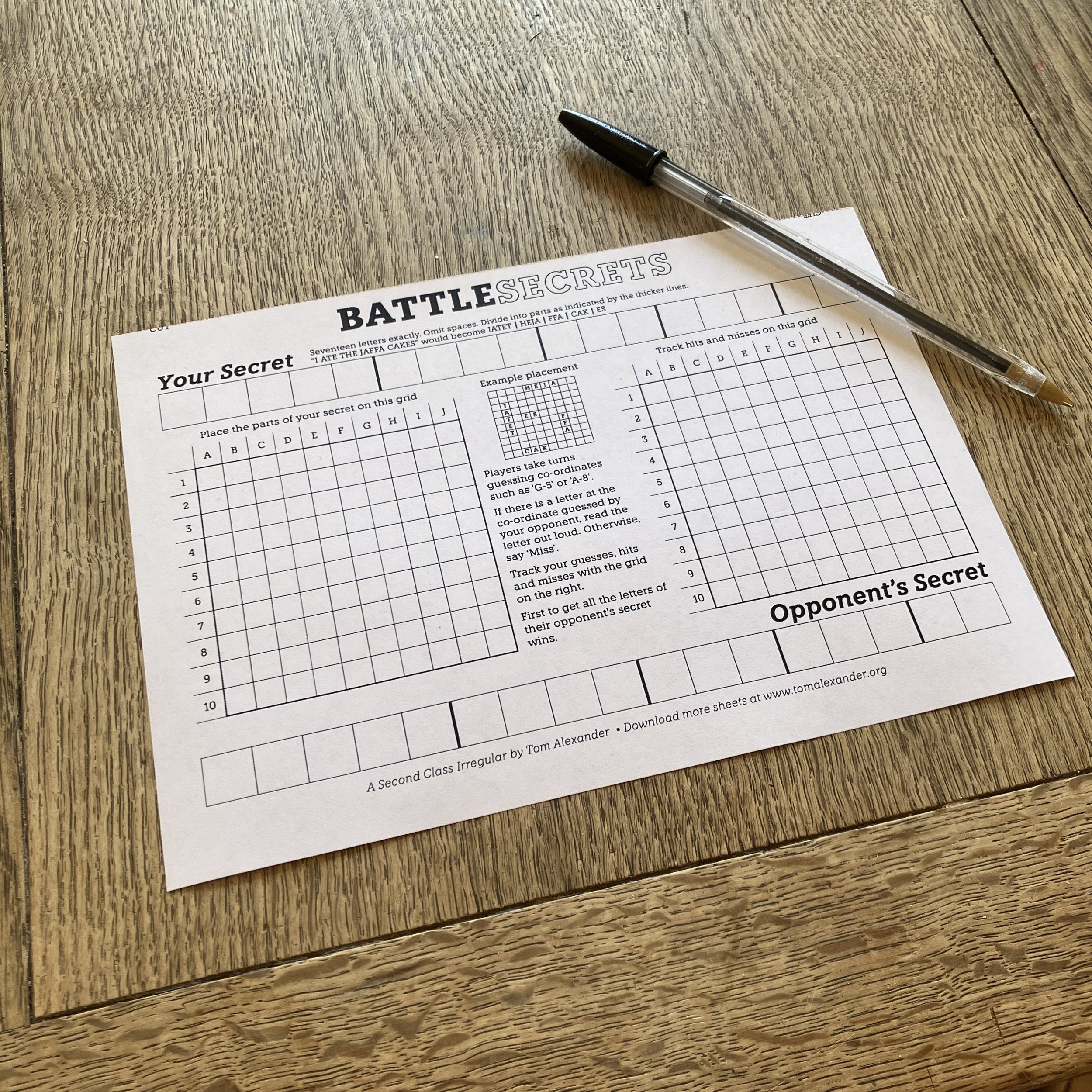
A variation on the old pen-and-paper game Battleships, although potentially more harmful.
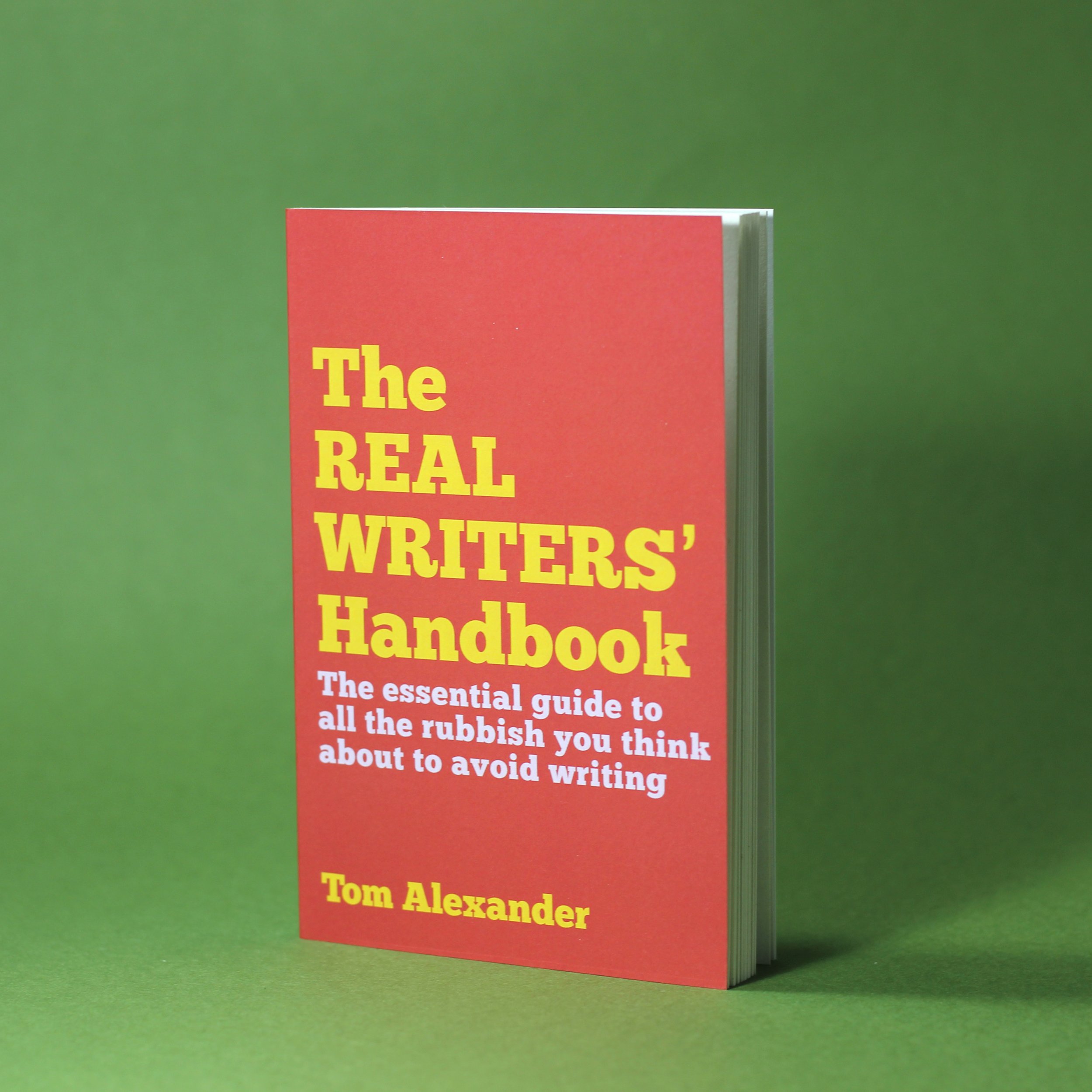
A small guide to all the things writers use as justification for not writing - notebooks, pens, sexual infidelity, that sort of thing.
A collection of crime stories that was supposed to take a year to complete, but lasted for a decade.
A story about going downstairs and back up again in an ever-descending/ascending spiral.
A small plastic throwing die to determine the most important question of all: who will make the tea?
A card-backed, clear plastic shell containing an intangible representation of HG Wells’ classic character. Alternately, an empty piece of packaging.





























A free standing story about imprisonment, written in reverse text and read with a dental mirror.